افزونه ایجاد دکمه اشتراک گذاری برای وردپرس ترافیک و تعامل را به کمک افرادی که نوشته ها و برگه های سایت شما را در صفحات خود در هر سرویسی که به اشتراک میگذارند، افزایش میدهد. خدمات این افزونه شامل فیس بوک، توییتر، Pinterest، گوگل، WhatsApp، LinkedIn، Tumblr، Reddit و بیش از 100 سایت اشتراک گذاری و سایت ها و برنامه های اجتماعی است. این افزونه خانه جهانی شبکه های اجتماعی است. همچنین این افزونه یکی از افزونه های پرطرفدار وردپرس است که از سال 2006 در حال ساخت سایت های رسانه اجتماعی می باشد.
آنچه در این مطلب می خوانید
برخی از ویژگی های افزونه ایجاد دکمه اشتراک گذاری AddToAny Share Buttons
- رابط کاربری ساده
- بسیار کاربردی
- بسیار سریع
- ایجاد دکمه های اشترک گذاری شناور
- ساخت دکمه های استاندارد
- دکمه به اشتراک گذاری تصویر
- و…
آموزش کار کردن با افزونه ایجاد دکمه اشتراک گذاری AddToAny Share Buttons
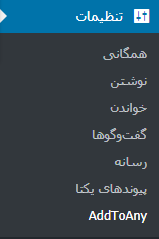
- پس از نصب و فعال سازی این افزونه به بخش تنظیمات منوی پیشخوان وردپرس گزینه AddToAny مشابه تصویر زیر اضافه میشود.

- پس از کلیک بر روی AddToAny به پنل کاربری این افزونه وارد میشوید.

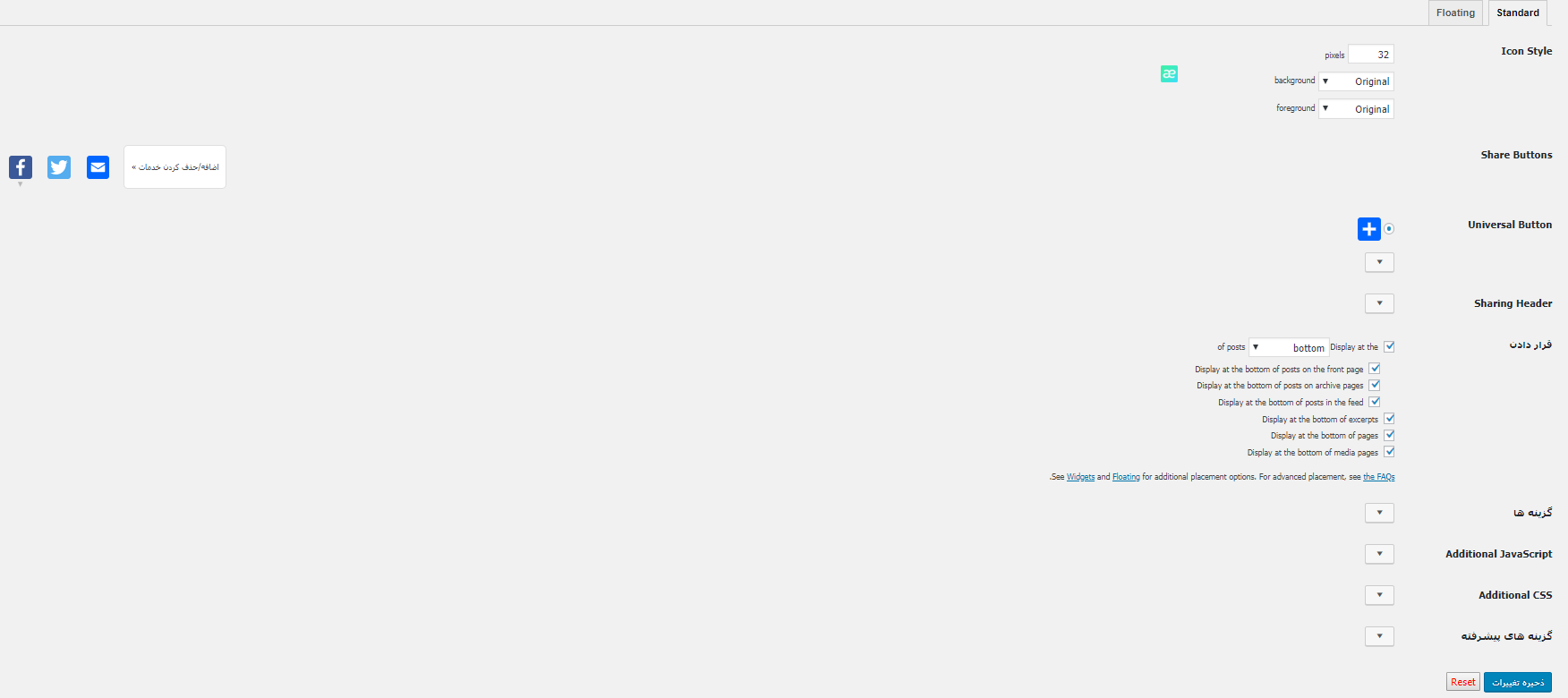
- پنل کاربری این افزونه دارای دو تب Standard, Floating است که به شما کمک میکند تا دکمه اشتراک گذاری دلخواه خود را بسازید
-
Standard :
- Icon Style: تنظیمات ظاهری آیکون
- Share Buttons: با کلیک بر روی دکمه “اضافه/حذف کردن خدمات” مشخص می کنید که کدام آیکون اشتراک گذاری نشان داده شود.
- Universal Button: برای نمایش آیکون شبکه های اجتماعی بیشتر در صفحه می باشد.
- Sharing Header: عنوانی برای دکمه های اشتراک گذاری در وبسایت مشخص می کند.
- قراردادن: مشخص می کند دکمه های اشتراک گذاری در کدام قسمت مطالب نمایش داده شود
- گزینه ها:وقتی کاربر بر روی “universal share button” کلیک کرد فقط دکمه های اشتراک گذاری جهانی را نمایش می دهد.
- Additional JavaScript: افزودن کد های دلخواه جاوا اسکریپت.
- Additional CSS: افزودن کد های دلخواه Css.
- گزینه های پیشرفته : برای افزودن دکمه های اشتراک گذاری که در لیست دکمه ها وجود ندارند.

-
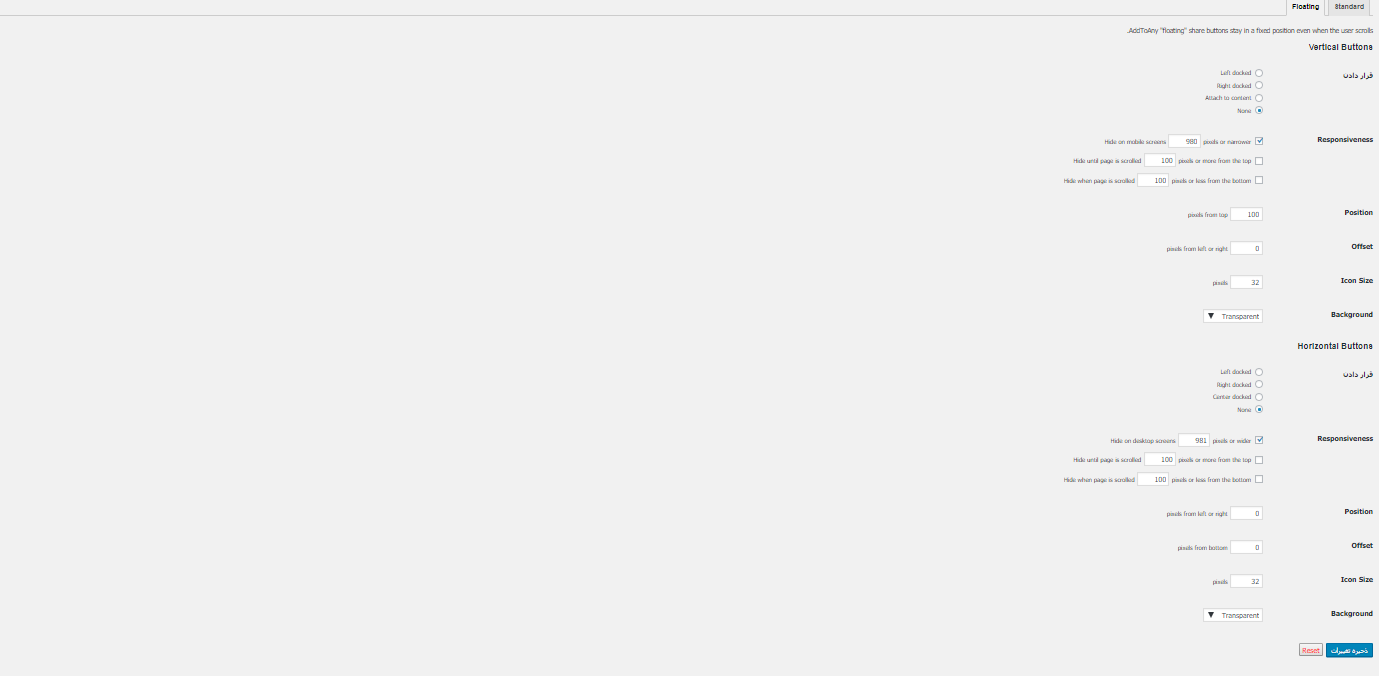
Floating :
- Vertical Buttons: تنظیمات باکس های عمودی دکمه ها
- قرار دادن: باکس صفحات اجتماعی در چه مکانی از صفحه نمایش داده شوند.
- Responsiveness: بدلیل آنکه باکس صفحات اجتماعی واکنش گرا است، این گزینه مشخص می کند که این باکس در چه دستگاه هایی نمایش داده شود.
- Position:تعیین فاصله باکس دکمه ها از بالای صفحه
- Offset: تعیین فاصله باکس دکمه ها از سمت راست یا چپ صفحه
- Icon Size: تعیین اندازه آیکون ها.
- Background: پیش زمینه باکس را تعیین میکند.
- Horizontal Buttons: تنظیمات باکس های افقی دکمه ها (تنظیمات این بخش همانند بخش Vertical Buttons می باشد)
اطلاعات افزونه
- نسخه افزونه : ۱.۸.۹
- زمان آخرین به روز رسانی : ۶ ماه قبل
- تعداد نصب فعال این افزونه در وب سایت ها : بیش از ۴۰۰,۰۰۰ نصب فعال
- نسخه وردپرسی که این افزونه بر روی آن تست شده : ۶.۴.۱
- حداقل نسخه وردپرس برای اجرای این افزونه : ۴.۵
- نسخه PHP برای اجرای این افزونه : ۵.۶
در رابطه با این مطلب سوال یا نظری دارید؟ می توانید آن را در بخش دیدگاه ها ارسال کنید