افزونه واترمارک وردپرس به شما جهت جلوگیری از کپی برداری تصاویر به شما کمک مینماید٬این افزونه به صورت اتوماتیک لوگو یا تصویر دلخواه شما را برروی تصاویر آپلود شده در سایت اضافه می نماید.
آنچه در این مطلب می خوانید
برخی از امکانات افزونه واترمارک وردپرس
- آپلود اتوماتیک واترمارک
- آپلود دستی واترمارک
- تنظیم موقعیت قرارگیری تصویر
- تغییر دلخواه سایز واترمارک
- امکان غیر فعال کردن راست کلیک بر روی تصاویر
- تنظیم کیفیت تصویر
- و…
راهنمای کار با افزونه Image Watermark
پس از نصب و فعال سازی افزونه از پیشخوان وردپرس وارد منوی تنظیمات > watermark شوید٬دراین صفحه چند تا باکس تنظیمات وجود دارد که طبق تصاویر زیر هر گزینه به ترتیب توضیح داده میشود :

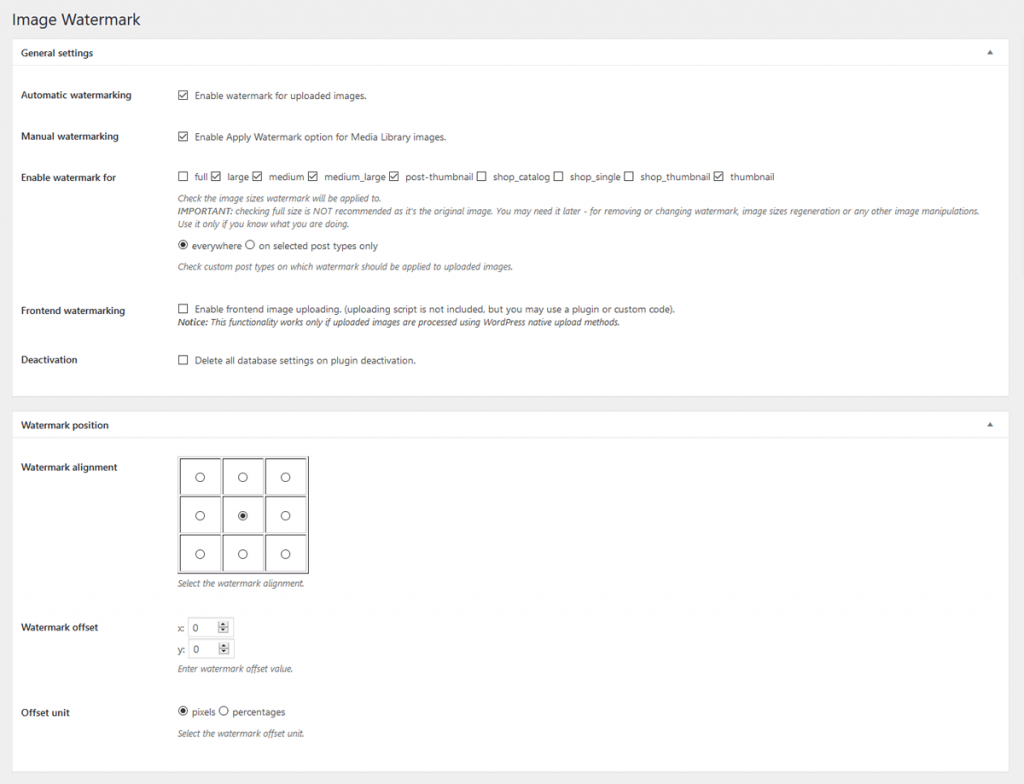
باکس General Settings :
Automatic watermarking : با زدن تیک این گزینه واترمارک به صورت اتوماتیک بر روی تصاویر آپلودی اضافه میشود.
Manual watermarking : با زدن تیک این گزینه شما میتوانید به صورت دستی برروی تصاویر واتر مارک بیندازید.(این گزینه در قسمت رسانه و پنجره ویرایشگر عکس آپود شده نمایان میگردد)
Enable watermark for : توسط این گزینه شما تعیین مینمایید که واترمارک بر روی چه سایز تصاویری آپلود شود.
Deactivation : با فعال کردن این گزینه زمانی که شما افزونه را غیر فعال مینمایید٬تمام اطلاعات و تنظیمات همراه با آن از دیتابیس سایت حذف میگردد.
باکس Watermark position :
Watermark alignment:با استفاده از این گزینه میتوانید تعیین نمایید که تصویرواترمارک شما دقیقا در کدام سمت تصاویر قرار بگیرند.
Watermark offset: با استفاده از این گزینه شما میتوانید فاصله از محور X,Y را برای تصویر واترمارک اعمال نمایید.
Offset unit: با استفاده از این گزینه شما میتوانید گزینه بالا(Watermark offset) را بر حسب پیکسل (pixels) یا درصد (percentages) تنظیم نمایید.

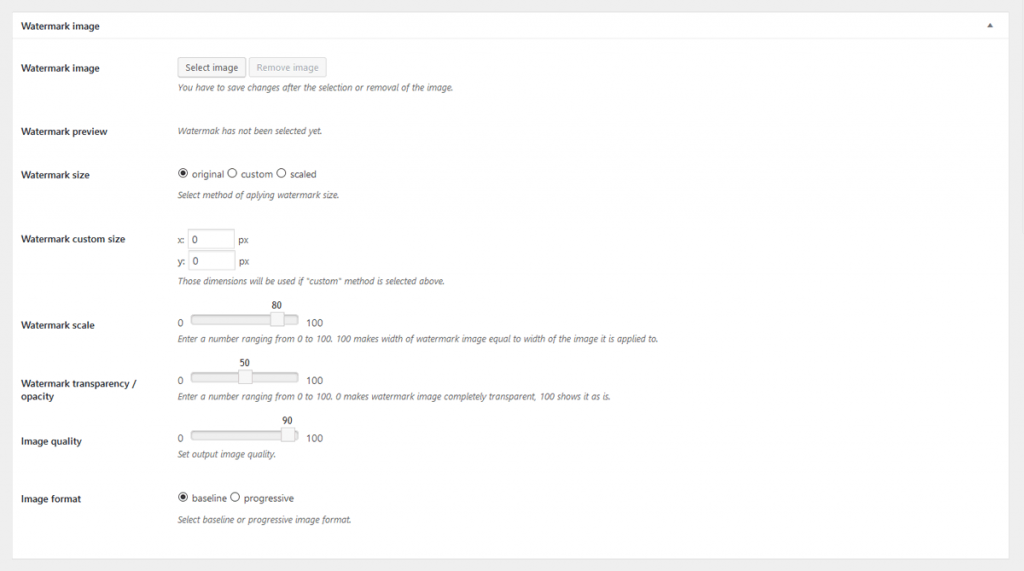
باکس Watermark image :
Watermark image: از طریق این گزینه میتوانید عکس یا لوگوی مورد نظر خود را به عنوان تصویر واترمارک آپلود نمایید.
Watermark preview: پیش نمایش تصویر آپلود شده در این قسمت قرار میگیرد.
Watermark size: در این قسمت شما میتوانید سایز واترمارک را تعیین نمایید.
Watermark custom size: در این قسمت شما میتوانید سایز دلخواه خود را برای تصاویر آپلود شده تنظیم نمایید.
Watermark scale: اگر Watermark size را بر روی گزینه scale تنظیم نموده باشید٬ شما میتوانید درجه قرارگیری تصویر را تعیین نمایید.
Watermark transparency / opacity: با استفاده از این گزینه میتوانید شفافیت تصویر واترمارک را تنظیم نمایید.
Image quality: شما میتوانید کیفیت خروجی تصویر واترمارک را در این گزینه تعیین و تنظیم نمایید.
Image format: توسط این گزینه میتوانید فرمت تصویر را به صورت ثابت یا تصادفی انتخاب نمایید.

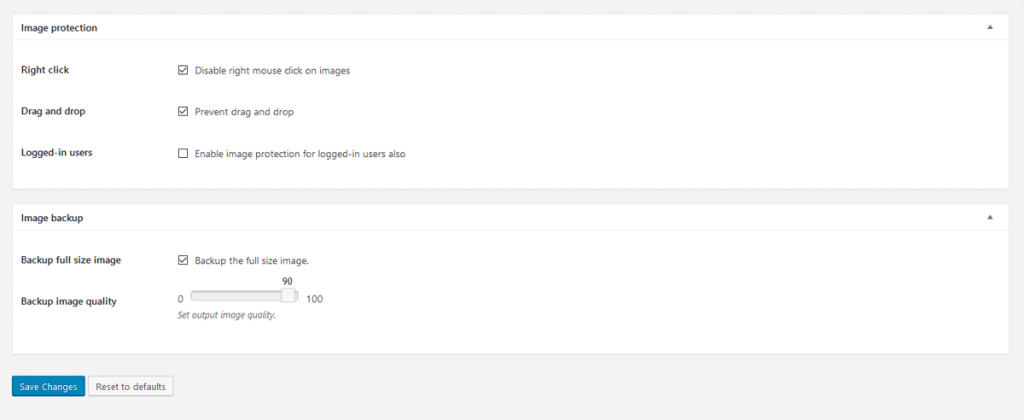
باکس Image protection :
Right click: با فعال نمودن این گزینه شما راست کلیک را برروی تصاویر سایت غیر فعال مینمایید.
Drag and drop: با فعال نمودن این گزینه خاصیت کشیدن و رها کردن تصاویر سایت در یک پنجره جدید توسط کاربران جلوگیری میشود.
Logged-in users: در صورتی که دو گزینه بالا را فعال نموده باشید اگر بخواهید تنظیمات بالا برای کاربران وارد شده هم فعال باشد باید این گزینه را تیک بزنید٬درغیر این صورت گزینه های فوق برای کاربران وارد شده به سایت فعال نمیگردد.
باکس Image backup :
Backup full size image: با فعال نمودن این گزینه یک بک آپ از تصاویر اصلی با سایز کاملشون در هاست ذخیره میگردد تا در صورت غیر فعال نمودن این افزونه به تصاویر دسترسی داشته باشید.
Backup image quality: کیفیت تصاویر بک آپ گرفته شده را میتوانید از طریق این قسمت تنظیم نمایید.
اطلاعات افزونه
- نسخه افزونه : ۱.۷.۳
- زمان آخرین به روز رسانی : ۱ سال قبل
- تعداد نصب فعال این افزونه در وب سایت ها : بیش از ۵۰,۰۰۰ نصب فعال
- نسخه وردپرسی که این افزونه بر روی آن تست شده : ۶.۲.۳
- حداقل نسخه وردپرس برای اجرای این افزونه : ۴.۳
- نسخه PHP برای اجرای این افزونه : ۵.۴