افزونه ساخت دکمه اسکرول به بالا به شما این امکان را میدهد تا برای سایت وردپرسی خود یک دکمه بازگشت به بالا بسازید. کار کردن با این افزونه بسیار راحت است و شما می توانید به راحتی و بدون دانش برنامه نویسی از آن استفاده کنید. مزیت استفاده از این افزونه در صفحه هایی که محتوای طولانی دارند مشخص می شود، زیرا در صورتی که کاربر خواست به اول صفحه بازگردد به جای اسکرول کردن می تواند از این دکمه استفاده کند و به بالای صفحه برود.
آموزش استفاده از افزونه ساخت دکمه اسکرول به بالا Scroll top
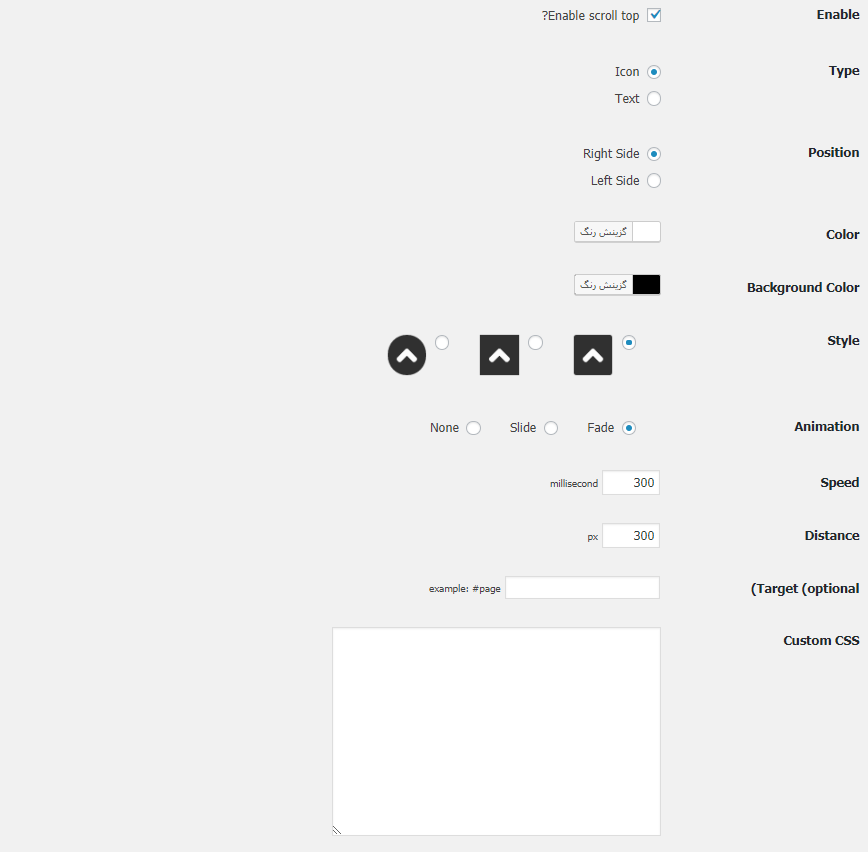
پس از نصب و فعال سازی این افزونه وارد بخش “پیشخوان -> تنظیمات -> Scroll top” شوید.

Enable : با فعال کردن این گزینه دکمه اسکرول به بالا فعال می شود.
Type : در این بخش تعیین می کنید که داخل دکمه متن باشد یا تصویر(آیکون) باشد.
Position : در این گزینه محل قرار گیری دکمه را مشخص می کنید.
Color : در این گزینه رنگ متن یا آیکن را مشخص می کنید.
Background Color : در این گزینه رنگ پس زمینه دکمه را مشخص می کنید.
Speed : در این گزینه سرعت اسکرول به بالا را مشخص می کنید.
Distance : فاصله آیکون را مشخص می کنید.
Target : در این بخش می توانید یک target برای دکمه تعیین کنید.(پر کردن این گزینه اختیاری است)
Custom CSS : در این بخش می توانید استایل دلخواه خود را به دکمه بدهید.
اطلاعات افزونه
- نسخه افزونه : ۱.۵.۳
- زمان آخرین به روز رسانی : ۵ ماه قبل
- تعداد نصب فعال این افزونه در وب سایت ها : بیش از ۲۰,۰۰۰ نصب فعال
- نسخه وردپرسی که این افزونه بر روی آن تست شده : ۶.۴.۱
- حداقل نسخه وردپرس برای اجرای این افزونه : ۵.۶
- نسخه PHP برای اجرای این افزونه : ۷.۲