طی چند سال گذشته،برای طراحی اختصاصی صفحات وردپرس نیازمند این بودیم که کدنویسی و برنامه نویسی انجام بدیم.اما رفته رفته با اومدن صفحه ساز های وردپرس مثل المنتور و ویژوال کامپوزر ، طراحی و پیاده سازی یک صفحه از وب سایت مثل آب خوردن شده است.
به طوری که اگر شخصی دانش کدنویسی و برنامه نویسی هم نداشته باشد،به راحتی می تواند با المان های موجود در صفحه سازهای وردپرس،برای خودش تنها با کشیدن و رها کردن یک المان،صفحه مورد نظرش را طراحی و ایجاد کند.
صفحه ساز های وردپرس مزایای بسیار زیادی دارند. از بزرگترین مزایای صفحه سازهای وردپرس این هست که به شکل قابل توجهی در زمان و وقت شما صرفه جویی می شود.
در این مقاله آموزشی قصد ندارم که صفحه سازهای وردپرس را معرفی کنم،بلکه می خواهم به شما بگویم صفحه سازهای وردپرس چه تاثیری بر سئو وردپرس دارند.
آنچه در این مطلب می خوانید
تاثیر صفحه ساز های وردپرس بر سئو وردپرس
سئو یا بهینه سازی وب سایت،مبحث پیچیده ای است که امروزه تمام وب مستران و مدیران سایت ها در تلاشند که بتوانند با رعایت اصول سئو،سایت خود را در نتایج اول موتورهای جستجوگر نمایش دهند.
سئو، فاکتورهای بسیار زیادی دارد که شما با رعایت کردن آن ها می توانید در موتور های جستجوگر مثل گوگل رتبه بهتری داشته باشید.
یکی از فاکتورهای مهم سئو،سرعت بارگذاری سایت است.وب سایت هایی که سرعت بارگذاریشون بالاتر باشه،و کاربر بتونه سریع تر وارد صفحات وب سایت بشه،مورد دید موتورهای جستجوگر قرارمی گیرند.
حالا چه ارتباطی بین سئو و سرعت سایت با صفحه سازهای وردپرس وجود داره؟
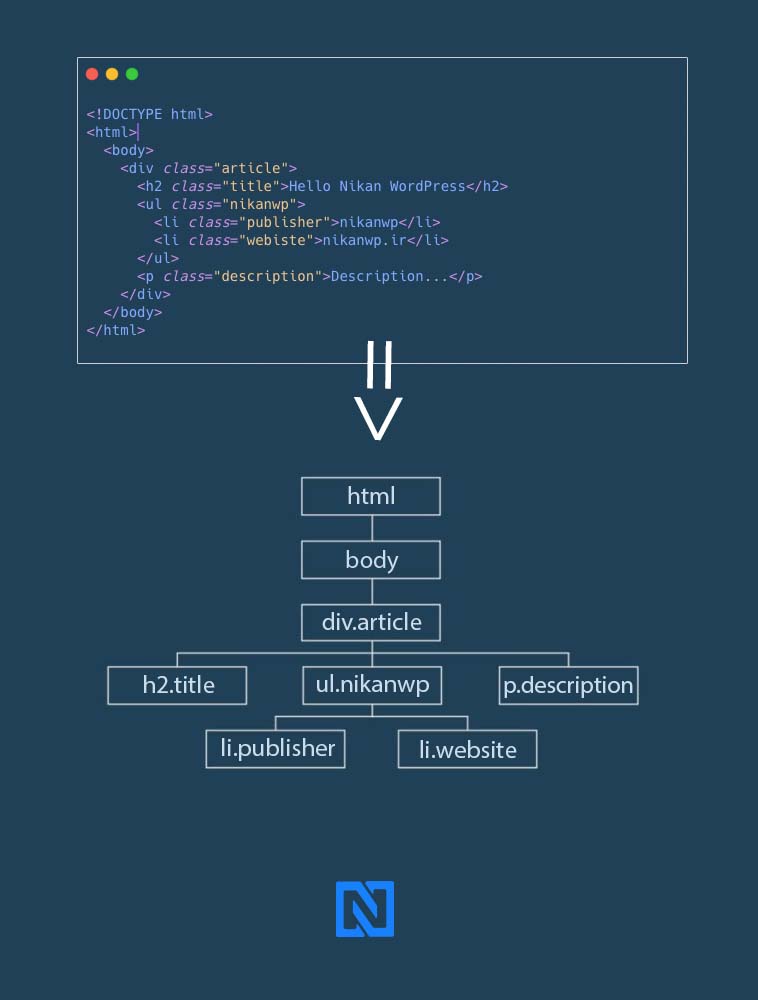
برای پاسخ به این سوال،باید در ابتدا به شما بگویم که هر صفحه HTML سایت، از یک مدل درختی تشکیل میشه:

نمودار درختی DOM
همانطور که در تصویر بالا مشاهده می کنید،ما یک نمودار درختی از یک صفحه HTML داریم که به صورت تودرتو ایجاد شدند.
هر چقدر که این شاخه های درخت بیشتر شود،روی سرعت بارگذاری وب سایت شما تاثیر می گذارد.
زمانی که شما از صفحه سازهای وردپرس استفاده می کنید،میزان تودرتو شدن تگهای HTML و افزایش حجم این نمودار درختی بیشتر می شود.
صفحه سازهای وردپرس مثل المنتور،واقعا کارراه انداز و فوق العاده هستند.و شما با استفاده از این صفحه سازها هر نوع المان و یا آیتمی را که بخواهید می توانید به سایت خودتون اضافه کنید.
ولی متاسفانه مشکل زمانی ایجاد می شود که یک صفحه HTML ساخته شده با این صفحه سازها،باعث افزایش حجم این نمودار درختی می شوند.
سنگین بودن یک صفحه از وب سایت به دلیل حجیم بودن این نمودار درختی،تاثیر زیادی در لود وب سایت شما دارد.و همانطور که در ابتدای مقاله به شما گفتم سرعت لود یک وب سایت یکی از فاکتورهای مهم سئو سایت هست.
در نهایت از صفحه ساز ها استفاده کنیم یا خیر
شاید با خواندن این مقاله برای شما سوال پیش بیاد که بهتره برای ایجاد یک صفحه وب،خودمون به صورت اختصاصی کدنویسی انجام بدیم یا از صفحه سازهای وردپرس استفاده کنیم.
بدیهی هست که پیاده سازی یک صفحه وب سایت،به کمک صفحه سازهای وردپرس خیلی سریع تر از کدنویسی اختصاصی انجام می شود.
زمانی که شما یک صفحه از وب سایتتون را با صفحه سازی مثل المنتور ایجاد می کنید،قادر هستید به صورت زنده و بدون کدنویسی و تنها با Drag & Drop یک المان جدید به صفحه اضافه کنید.و در نهایت با چیدن این المان ها در کنار هم یک صفحه کامل را تشکیل بدید.در صورتی که همین کار با کدنویسی اختصاصی انجام شود زمان بسیار زیاد تری را می برد.
در برخی موارد صفحه سازهای وردپرس،کارراه انداز تر از کدنویسی و برنامه نویسی اختصاصی هستند.ولی در بعضی مواقع هم برای پیاده سازی یک صفحه نیاز به کدنویسی و برنامه نویسی اختصاصی هست.
سرعت بارگذاری وب سایت در سئو،تاثیر زیادی دارد و از طرف دیگری با توضیحاتی که در این مقاله به شما دادم،صفحه سازها با حجیم کردن نمودار درختی باعث کاهش لود صفحه میشند.
در نهایت پیشنهاد من به شما این هست که در صورتی که نمی توانید از قید صفحه سازهای وردپرس بزنید. حتما از صفحه سازهایی استفاده کنید که مدام در حال به روزرسانی هستند.
این مطلب یکی از مقالات دسته بندی آموزش وردپرس است. برای مشاهده مقالات بیشتر در زمینه وردپرس کافیست به صفحه آموزش وردپرس مراجعه کنید.